This plug-in allows you to insert any combination of eiriaduron termau’r Porth Termau in your own website by adding the following line of code to its HTML pages
<script type='text/javascript'> // // add the API key you received from Bangor Language Technologies Unit. // var jTermau_API_Key = <EICH ALLWEDD API / YOUR API KEY> </script> <script type='text/javascript'> src='http://api.termau.org/ui/porthtermau/porthtermau.nocache.js'></script>
N.B. you must insert the API key for your own website instead of <EICH ALLWEDD API / YOUR API KEY>. Contact us for more details and to receive an API key. The API key is intended to connect your choice of dictionaries to your website’s URL.
The plug-in allows some flexibility in where you want to place the interface elements for your terminology dictionary by using specific <div> tags.
search button and box
Add <div> in the body of the HTML in order to add the search button and box:
<div id="jTermau_searchform"></div>
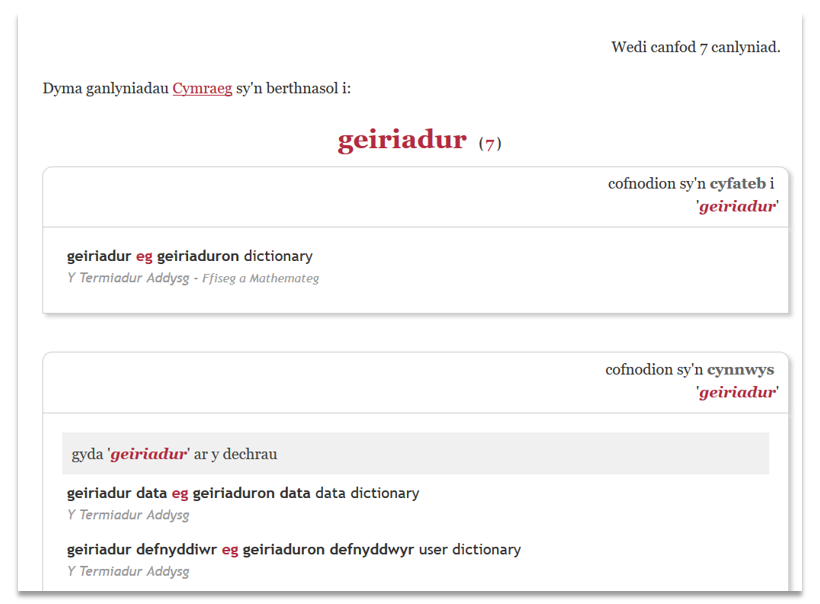
search results
Add the following <div> in the body of the HTML to specify the location of the search results:
<div id="jTermau_results"></div>
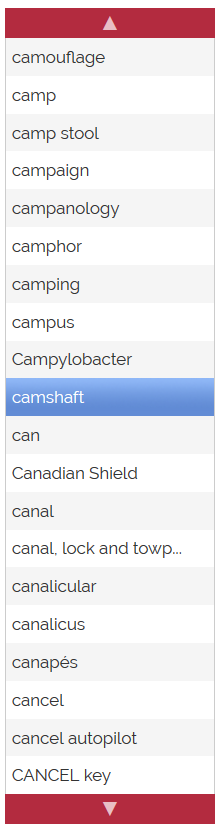
headword list
Add the following <div> in the body of the HTML to specify the location of the headword list:
<div id="jTermau_headwords"></div>
The Alphabet
Add the following <div> to the body of the HTML to specify the location of the alphabet in order to select headwords’ first letter:
<div id="jTermau_alphabet"></div>
Add the following <div> in the body of the HTML to specify the location of the language choice option and the alphabet to be used within <div id=”jTermau_alphabet”></div>
<div id="jTermau_languageselection"></div>
Contact us for more details: techiaith@bangor.ac.uk